アジアコンテンツ事業部のホンギです。
暖かい春になると、韓国のアーティストたちがイベントのため続々来日します。
毎年3月を皮切りにゴールデンウイークまでイベントが徐々に増えていく感じですが、
去年7月に設立した(株)THE STAR JAPANにて公式ファンクラブを5つも立ち上げたこもとあり、
今年は運営中のアーティストのイベントが3月に集中し、うれしい悲鳴(?)を上げることに…
会場で入会促進プロモーション、もしくは取材・コンテンツ撮影を行ったイベントは以下の通りでした。
「K.will」
3月3日神奈川県民ホール
3月5日NHK大阪ホール
3月初めのイベントはTHE STAR JAPANの株主でもある韓国のTHE STAR ASIAが企画したイベントの上、
ファンクラブを移管してから初めてのK.will来日イベントであったため、非常にプロモーションにも力を入れました。
リニューアルした会員証と入会グッズも気に入って頂いて、ファンの方からも元気をもらいました。
「VIXX」
3月10日オリックス劇場
3月12日アイプラザ豊橋
3月17日幕張メッセ
FCブースを運営しながら舞台裏の密着映像、終演コメントを撮ったりととてもバタバタしたイベントでした。
FCサイトのリニューアル準備も重なっていたため、スタッフみんな疲労困憊になりながらも何とか乗り越えたもので、
いろんな意味で勉強になったイベントでした。
ステージから観客を後ろにメンバーと記念撮影をするシーンで、ビデオ撮影のため着用した公式パーカー。
チームVIXXの気持ちをより一層感じさせたアイテムでした。
「April」
3月20日品川インターシティホール
6人体制になってから初めての来日ファンミーティングでした。
既存メンバーの円熟味と新メンバーの初々しさが相まっていい味を出していました。
歌もいいダンスもいいルックスもいい。新生April、ぜひチェックしてみてくださいね!
「リュ・シウォン」
3月21日横須賀芸術劇場
3月23日神戸国際会館
毎年春恒例のリュ・シウォンFANMEETINGが今年は横須賀と神戸で開催されました。
シウォン節は今年も健在で、3時間半あっという間に過ぎちゃいます。
しかも、イベントの構成はゲームや歌ではなくトークがほとんど!
リュ・シウォンモバイル会員の方々はガラケーの割合が多く、スマホにも慣れてない方が多いため、
プロモーションの内容もよりわかりやすい必要があり、親切な説明も欠かせません。
イベント会場には常時モバイルブースが立つと楽しみにしているファンの方々の期待に今後どう応えるべきか
課題を持ち帰ったイベントでした。
「ソ・ガンジュン」
3月25日舞浜アンフィシアター
俳優5人組で構成された5urprise(サプライズ)のリーダーで、若手俳優の中で抜群の人気を誇っているソ・ガンジュン。
予想を超える人気で、さっそく6月の神戸でのファンミーティングも追加になりました。
「ザ・イケメン」ともいえるルックスとファンへの神対応でますます人気急上昇中です。
今月27日には同じグループの末っ子コンミョンの単独ファンミーティングも予定されているので、
会場に足を運んでみてはいかがでしょうか。
「ソ・ジソブ」
3月27日舞浜アンフィシアター
3月28日舞浜アンフィシアター
1年半ぶりに新しいミニアルバムを引っ提げて来日した俳優(歌手ではありません)ソ・ジソブ。
ヒップホップ愛が止まらなくて始めたヒップホップアーティスト活動も6年目に突入して、
貫録を感じさせるようになりました。
ファンの方々も俳優としてのソ・ジソブとヒップホップアーティストとしてのソ・ジソブを
両方楽しめるイベントとして毎年楽しみにしています。
去年は映画の撮影のためイベントが開催されず悲しんでいた分、気持ちを爆発させた二日間ではないでしょうか。
アンフィシアターの円形ステージがとても似合ったイベントでした。
FC・モバイルに寄せられたメッセージからも感じ取れてはいますが、
いざ会場で直接伺うと、頻繁に来日することができない海外のアーティストだけに、
アーティストに会えるその少ないチャンスにかけるファンの方々の気持ちがとてもよく伝わってきます。
そのお気持ちにできる限りきちんとお答えできるように日々考えに考え、
より良いサービスを提供できるようにより頑張ります。
5月から夏にかけて各アーティストの来日予定が続々埋められていて今年も熱い夏になりそうですが、
ファンの方々のお気持ちを背負ってより頑張りたいと思います。
会場でまた会いましょう!
スタッフダイアリー
春の到来とともに強行軍
ビクターロック祭り2017
こんにちは。
音楽配信サイト担当のハシモトです。
先月、弊社の取引先のビクターエンタテインメントさんにお招き頂き、
「ビクターロック祭り 2017」へ行ってきました。
まだ外は寒いというのに、たくさんのファンで溢れかえった会場の熱気はすごかった。
会場に入ると、ビクターさんのマスコットである、巨大なNIPPER(ニッパー)くんがお出迎え
“祭り”と言えば、昔懐かしのゲームなど、ライブ以外にも、お祭りムード満載の会場。
屋台も充実していて、一日中楽しめます。
音楽イベントならではのブースも充実!
良質な音楽を最高の音質で聞かせてくれる、ハイレゾヘッドフォンは、一度試すと手放せなくなるかも!
お祭りだからと言って、遊んでばかりではありません!
私にとってライブ会場は、楽しみの場でもあり、また、学びの場でもあります。
ライブもしっかり拝見しました。
とても印象的だったのは、熱いステージを披露した竹原ピストルさん。
強いメッセージ性のある歌に感動しました。
歌はもちろん、楽しいMCで笑いありのレキシのステージ♪
レキシの音楽と池ちゃんのMCで幸せな気分になりました。
その他、素晴らしいライブを拝見し、今回も、たくさんの刺激を受けてきました。
決められた時間で自分の魅力を披露するアーティストって凄いことだなと思います。
手軽に聴くことができる“音楽配信”ではありますが、
ぜひ生の演奏も聴きに行ってください。
私はこれからも、そう皆さんが思えるようなサイト運営に努めていきたいと思います。
800+108=908
EC事業部の優です。
先日【KREVA CONCERT TOUR 2017「TOTAL 908」@神奈川県民ホール 大ホール】に行ってきました!!
2月1日発売アルバム「嘘と煩悩」を引っさげての全国ツアーです!
会場が地元横浜、担当サイトの所属アーティストでもありますので
「行きたい!!」と思い友人とチケットを取り、行ってきました!!
そして高校生ぶりのKREVAライブ参戦となります!!
まず始めに、、
なんで前にもっと行かなかったんだろうと後悔する程に素晴らしかったです!
演出、歌唱ともに不満が一つもありません。
次にツアーやライブがある際も必ずや行きたいと思ってます!!
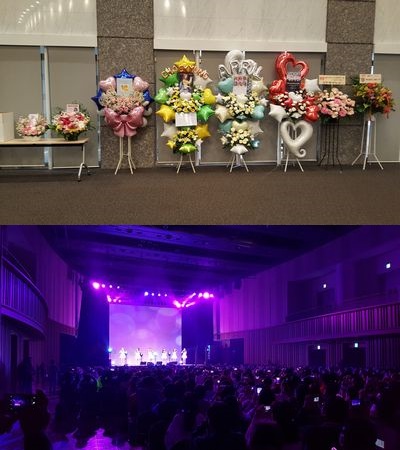
※会場写真を少しご紹介
せっかくの地元横浜公演でしたので風景も載せさせていただきます。
皆様是非お越しください。(笑)
KREVA新作アルバム「嘘と煩悩」は、
弊社運営サイト「VICTOR ENTERTAINMENT ONLINE SHOP」で好評発売中です!!
♪商品一覧はこちらから
175R 活動再開LIVE!!
6年ぶりの活動再開、そして7年ぶりの日比谷野外大音楽堂でのライブを行う175Rさんのライブに行かせていただきました!
当日の天気はあいにくの雨模様でしたが、なんとライブの3時間前に雨が上がるという奇跡!
メンバーに晴れ男がいるとかいないとか・・・?
会場前では、4/5リリースのNEW ALBUM「GET UP YOUTH!」のアーティスト写真撮影で使用したグラフィティやミュージックビデオ撮影で使用した楽器などが飾ってあり、ファンの方も楽器を持って記念に撮影されていました♪
そして、会場が暗くなってきたころライブがスタート!!「175Rが帰ってきたぞ!」とボーカルのSHOGOさんも叫び、
6年のブランクを感じさせないほど盛り上がった2時間でした!

ライブ終了後は、175Rのファンクラブ「BUG BOX FC」の会員さんを各会場10名バックステージにご招待し、
メンバーさんとお話したり、サインを書いてもらったりみなさん緊張しながらも楽しんでいただけたようです!
そんな175Rですが、早くも7月にCDシングルの発売が決定しております!
その名も「SUMMER VACATION」!!
既にライブで初披露されて以来、ファンの間ではリリースを熱望する声が高まっている「夏のマボロシ」を含む新曲4曲収録予定。
初回限定盤は”GLORY DAYS””PICASSO”など代表曲ばかりが詰まった再録ベスト!「175R(e) BEST2」との2枚組!
夏フェスシーズン必須のニューアイテムになること間違いなしです!!
BUG BOX FCでは5月19日までCD予約受付中です!
会員の方には特典でオリジナル待受画像プレゼントいたしますので、この機会のお買い求めください!!
エンターテインメント事業部のカトウでした!
SVGを活用しよう
デザイナーのヨコスカです。
最近web制作の依頼の中で、レスポンシブデザインやRetina(高解像度)ディスプレイに
対応して欲しいとの要望が増えてきましたが、
画像を綺麗に見せるためにはPCとSP用で画像を出し分けたり、表示サイズより大きい画像を用意したりする必要があるなど、
最適な画像の選択は制作者にとってなかなか悩み深いポイントになります。
そこで今回はそんな悩みを解消するべく、拡大・縮小をしても画質を保持するSVGの作成から
webページへの導入までを紹介したいと思います。
【ところでSVGって何?】
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)を略してSVGと呼ばれています。
XMLをベースにしたベクターデータを表示する技術です。
ベクターデータとは、Illustratorなどで扱う画像を数値データをもとにして演算によって再現する方式で、
描画の度に再計算しているので拡大・縮小しても画質が劣化せず綺麗に表示できる性質があります。
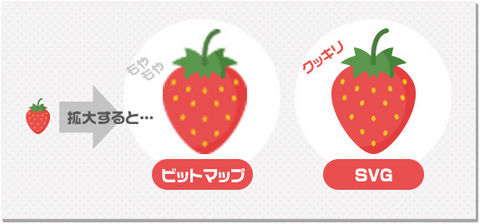
簡単に言うと、JPEGやPNGのような画像(ビットマップデータ)は元画像を拡大して表示すると”もやっ”っとなってしまいますが 、
ベクターデータはどんなサイズで表示しても”もやっ”と感なく滑らかくっきり綺麗なまま表示できるのです。
SVG自体は結構前からある技術ですが、対応するブラウザが限られていたことや、
CPUなどの性能が劣るデバイスではレンダリング速度が遅くなる可能性があるなどデメリットもあり
普及がいまいちでした。
しかし、最近ではブラウザのサポート範囲も広がり、
表示パフォーマンスについてもPCやスマホの端末の性能が上がってきているので、
かなり実用性が高くなり一般的になってきました。
【対応ブラウザ】
・Internet Explorer 9以上
・Firefox 3.0以上
・Chrome 4.0以上
・Mac OS X Safari 3.2以上
・Opera 9.0以上
・iOS Safari 3.2以上
・Android 3.0以上
※このように最近のモダンブラウザにはほとんど対応しています。
◇◇◇◇ 作成方法 ◇◇◇◇
意外と簡単です。
①まずはIllustratorでSVGにしたい画像を用意します。
※webフォントと違い複数の色を使えます。
②余計な余白も書き出されてしまうのでアートボードをオブジェクトサイズに合わせます。
[オブジェクト] → [アートボード] → [オブジェクト全体に合わせる]
これで、自動的にぴったりのアートボードが作成されます。
最初にサイズを決めてオブジェクトのサイズをあわせてもいいです。
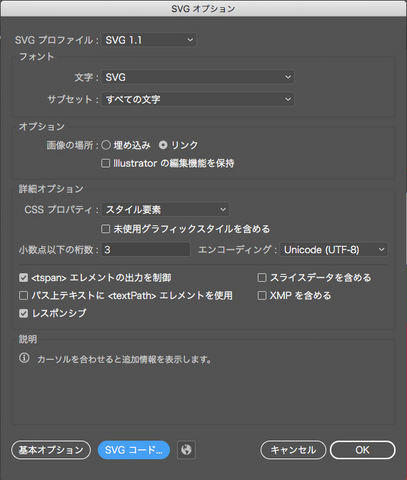
③ファイル形式をSVGで保存します。
※細かい設定は省略します。
※svgzとは圧縮SVGのことです。よりファイルが軽量になります。
これで作成は終了です。簡単でした。
注意点としては、
・写真のような複雑なオブジェクトには向いていません。
・データはアウトラインをかけましょう
・レイヤー名がID名になりますので後で操作する場合はわかりやすいものを付けておくといいです。
◇◇◇◇ 設置方法 ◇◇◇◇
実装方法はいくつかありますが簡単なのは画像のようにimgタグを使用する形式です。
・img要素で配置
・objectタグで設置
・CSSの背景画像で指定
・HTML中にインラインで使用
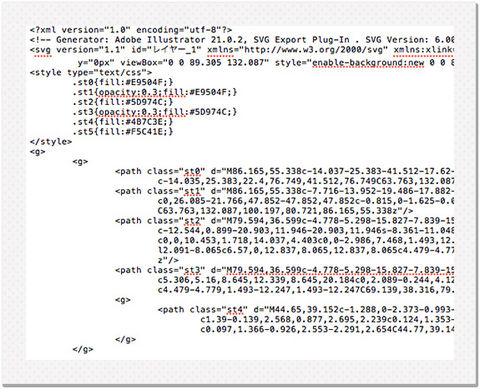
インラインで使用する場合、Illustratorで保存する際に【SVGコード】ボタンを押すと
下記のようなソースが生成されます。
これをhtmlに記述することで画像を表示します。
こんな感じでhtmlとCSSで調整することで一つのデータでいろいろな表現が可能になります。
・縮小
・拡大
・アニメーション
・グラデーション
・ドロップシャドウ
・ぼかし
などなど、、、
これで自由自在に拡大・縮小できる画像ができました。高解像度ディスプレイも怖くないですね。
SVGはCSS3(animationCSS)やJavaScriptを使ってアニメーションや
色々なフィルター効果やエフェクトもかけられるので、
使い方によってデザインの表現が広がるとてもナイスな技術です。
今回は基本の導入部分だけですが、機会があればを応用編を紹介したいと思います。
ちいさなところからですが、より良いサイト制作ができるよう色々な技術を取り入れていければと思っています。
- 株式会社エムアップホールディングス
-
- 採用情報
-
- お問い合わせ