あけましておめでとうございます!
クリエイティブ事業部の菅野です。
怒涛の勢いで2017年が過ぎ去ったかと思えば、2018年1月ももう終わり。。。
社会人になってから、あっという間に季節が移り変わっていく様に感じます。
去年の4月に入社し、色々な経験をして沢山のことで悩み、「物を作るって難しいな」とひしひしと感じている今日この頃。
ちょっとずつでも出来るようになろう!と思い、今はコーディングとデザインのお勉強をしています。
今回は私が行っている勉強に関して、2018年の抱負も交え紹介したいと思います!
課題として取り組んだのは、アーティストサイトの作成。
今回は自己学習ということで、私が好きなアーティストさんのFCサイトを制作しました。
制作にあたり、先輩に頂いた学習テーマはこちら
-------------------------------------------
・レスポンシブにする
(PC・SPそれぞれのデバイスに合わせた表示に切り替わる仕様)
・運営する事も考えてマークアップする
-------------------------------------------
そして、このテーマを踏まえ出来上がったのがこちら!!

一見、簡単に作れそうなこのサイトですが、初心者の私が作ってみて、
思っていたよりも「知らなかった!」「難しい!」と思った点が沢山ありました...!
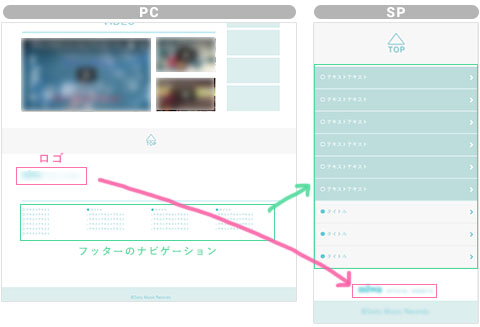
【学習ポイント01】PC・SPでの要素の順序の入れ替え
PCではロゴがフッターのナビゲーションよりも上に配置されてますが、SPではロゴが下に入れ替わります。
構成を考えている時にはできると思って作っていましたが、いざコーディングに取り掛かると、
「あれ...?これはどのように作れば...?」となりました。
jsで入れ替えるのかな?と思っていましたが、何やら“Flexbox”という素敵技術があると先輩から教わり実践!
cssで表示順を指定しただけなのに入れ替わりました!!凄い!!
webはまだまだ新しい分野で、新しい技術が生まれている為、できる事の幅も広がりますが、
それに適応していく必要があると実感。。。
また、デザインを考える上で、再現可能かどうかも考える必要があると実感いたしました。。。
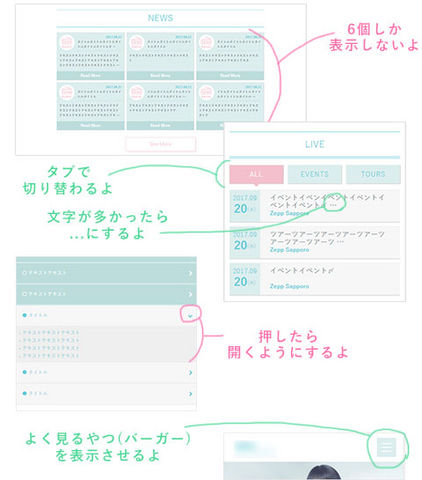
【学習ポイント02】要素の横並びの個数を変更する

コーディング初心者の多くが躓く「要素を横に並べつつ真ん中に配置する」こと。
ざっくりと作り方を書くと、
①要素(各コンテンツ)に横に並んでね!とお願する、または横に並ぶタイプの要素にする
(→何もお願いしないと縦に並び、画面の左に寄ってしまいます)
②均等に配置するため、ピンクの囲みの範囲を100%の基準にして、
PCの時は100(%)÷6(個)=16.66....% の計算から、一つの要素の幅を16.6%にする
(SPは100÷3 =33.33...なので33.3%)
③ピンクで囲んだ範囲が画面の中央にくるようにお願する
と、とてもシンプルな作り方ですが、
慣れないうちは「どうしたら均一に配置できるの...?」「なんで真ん中に来てくれないの...?」など、
思ったように実装できない事も多々ありました。。。
出来ないときは出来ないなりに理由がちゃんとあるので、一つ一つひも解いて、
その動きの理由を見つけることが大切だと学びました。
【学習ポイント03】jqueryの利用
サイトに動きをつける箇所に、jqueryを利用いたしました。
ざっくりと説明すると、jqueryはJavaScript(js)と呼ばれるプログラムをより扱いやすくしたファイルのことで、
多くのサイトではこのjsのおかげでサイトに動きがついています。
簡単に動きがつけられるはずが、実際に導入してみたら上手くサイトに落とし込めず、
つまずく所もありましたが、試行錯誤を重ね、様々な箇所にjqueryを利用しました。
と、簡単に勉強したことの解説を行いましたが、この他にも手こずった箇所やもっとこうすればよかった、
といった箇所が沢山あり、誰から見ても分かりやすいコーディングもまだまだ勉強が必要だと感じました。
また、デザインに関しても、「メリハリ」や「余白」等、まだ掴みきれていない所が多いなぁと改めて感じました。
コーディングもデザインも、どのくらい見たか、作ったかで知識や引き出しが溜まっていくと思っています。
2017年は「こんなこんな事が出来るようになりたい」「あの分野も分かりたい」といったことが沢山ありましたが
あまり行動に移せなかったので、2018年は絵にかいた餅にならないように、着実に身につけていきたいと思います!!
スタッフダイアリー
新卒デザイナーのお勉強と2018年の抱負
- 株式会社エムアップホールディングス
-
- 採用情報
-
- お問い合わせ